שיעור 4: צור את אתר האינטרנט הראשון שלך
עם כל מה שלמדתה בשיעורים הקודמים, אתה נמצא עכשיו במרחק מספר דקות בודדות מבניית אתר האינטרנט הראשון שלך.
כיצד?
בשיעור 1 ראינו מה נחוץ לנו כדי לבנות אתר אינטרנט: דפדפן ועורך טקסט - Notepad (או עורך טקסט דומה). מאחר וכבר קראת שורות אלו, ברור שכבר יש לך דפדפן פתוח. מה שעליך לעשות עכשיו זה לפתוח חלון נוסף בדפדפן (אם אין לך דפדפן עם לשוניות אז פשוט הפעל את הדפדפן שוב), כך תוכל לקרוא את המדריך ולראות את אתר האינטרנט שלך בו זמנית.
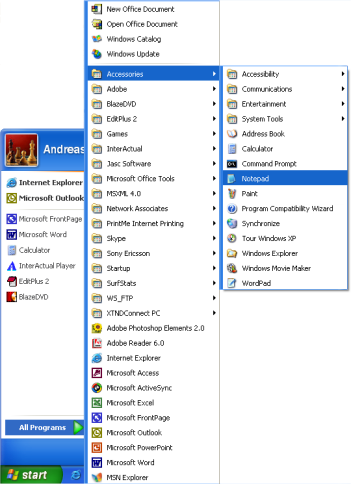
בנוסף, פתח את Notepad (התחל->תוכניות->עזרים):

עכשיו אנחנו מוכנים!
מה אני יכול לעשות?
בוא ונתחיל עם משהו פשוט. מה עם דף אינטרנט שמציג את המשפט: "יש! זהו אתר האינטרנט הראשון שלי". המשך לקרוא ותגלה כמה פשוט לעשות זאת.
HTML היא שפה פשוטה והגיונית. הדפדפן קורא את קוד ה-HTML כפי שאתה קורא אנגלית: מלמעלה למטה ומשמאל לימין. לכן, מסמך HTML פשוט מתחיל עם מה שבא ראשון ומסתיים עם מה שבא אחרון (הגיוני, לא?).
הדבר הראשון שתצטרך לעשות הוא לומר לדפדפן שלך שאתה "תדבר" איתו בשפת HTML. את זה אתה עושה עם התג <html> (לא ממש מפתיע). לכן לפני שאתה עושה דבר כלשהו, כתוב "<html>" בשורה הראשונה של המסמך שלך ב-Notepad.
כפי שאתה לבטח זוכר מהשיעורים הקודמים, <html> הוא תג פותח וחייב להסגר בתג סוגר בסיום כתיבת מסמך ה-HTML. לכן, כדי לוודא שלא תשכח את התג הסוגר למסמך, הקלד "<html/>" מספר שורות מתחת וכתוב את יתר המסמך בין התגים <html> ו- <html/>.
הדבר הבא שנחוץ למסמך שלך הוא "head" (ראש) שמספק מידע על המסמך שלך ו-"body" (גוף) שמכיל את תוכן המסמך. מאחר ו-HTML היא שפה הגיונית הראש - (<head> ו- <head/>) נמצא בראש הגוף (<body> ו- <body/>).
המסמך שלך צריך להראות עתה כך:
<html>
<head>
</head>
<body>
</body>
</html>
שים לב שכתבנו את התגים בשורה חדשה (באמצעות מקש ה-Enter) ושבנוסף כתבנו אותם פנימה (הזחת קוד) ביחס לשאר הקוד (עם המקש Tab). בעיקרון, זה בכלל לא משנה איך אתה כותב את הקוד למסמך ה-HTML שלך. אבל כדי לעזור לך ולכותב אחר לקרוא את הקוד בקלות, מומלץ מאוד שתכתוב את קוד ה-HTML שלך במבנה מסודר עם מעברי שורה והזחה. כמו בדוגמה שלמעלה.
אם המסמך שלך נראה כמו הדוגמה שלמעלה, אתה יצרתה את אתר האינטרנט הראשון שלך - מן הסתם אתר משעמם ובטח לא האתר שחלמתה עליו כשהתחלתה בקריאת המדריך, אבל, בכל זאת סוג של אתר אינטרנט. מה שיצרתה ישמש כתבנית הבסיס לכל מסמכי ה-HTML הבאים.
עד כאן הכל בסדר, אבל כיצד אני מוסיף תוכן לאתר שלי?
כפי שלמדתה קודם, מסמך ה-HTML שלך מורכב משני חלקים: head (ראש) ו-body (גוף). באיזור הראש אתה כותב מידע על הדף, בעוד שהגוף מכיל מידע שמהווה את תוכן הדף.
לדוגמה, אם אתה רוצה לתת לדף כותרת שתופיע בסרגל העליון של הדפדפן, תצטרך לעשות זאת באיזור הראש. האלמנט שמשמש למטרה זו הוא title. כלומר, כתוב את כותרת הדף בין התג הפותח <title>והתג הסוגר <title/>:
<title>אתר האינטרנט הראשון שלי</title>
שים לב שכותרת זו לא תופיע בדף עצמו. כל דבר שתרצה שיופיע בדף עצמו הוא תוכן ולכן חייב להמצא בין תגי הגוף (body).
כפי שהבטחנו, אנחנו רוצים שבדף יוצג "יש! זהו את האינטרנט הראשון שלי". מאחר וזהו טקסט שאנחנו רוצים להציג אז הוא שייך לאיזור הגוף (body). לכן, באיזור הגוף כתוב את השורה הבאה:
<p>יש! זהו אתר האינטרנט הראשון שלי.</p>
ה-p ב-<p> הוא קיצור של "paragraph" (פסקה) שזה בדיוק מה שזה - פסקת טקסט.
מסמך ה-HTML שלך צריך להראות עתה כך:
<html>
<head>
<title>אתר האינטרנט הראשון שלי</title>
</head>
<body>
<p>יש! זהו אתר האינטרנט הראשון שלי.</p>
</body>
</html>
בוצע! ברגע זה יצרתה את אתר האינטרנט הראשון שלך!
עתה, כל שנותר לך לעשות הוא לשמור את הקובץ בכונן הקשיח ולפתוח אותו בדפדפן שלך:
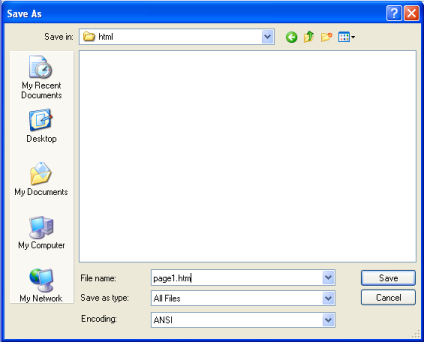
- בעורך הטקסט Notepad בחר בתפריט תחת "File" ב-"...Save as".
- בתיבה "Save as type" בחר ב-"All Files". חלק זה חשוב מאוד - אחרת תשמור את המסמך כקובץ טקסט ולא כקובץ HTML.
- עתה שמור את המסמך שלך כ-"page1.htm" (הסיומת "htm." מציינת שזה מסמך HTML. סיומת "html." מתאימה גם כן. אני משתמש תמיד בסיומת "htm.", אבל אתה יכול לבחור איזה מהסיומות שאתה מעדיף). זה לא משנה היכן אתה שומר את המסמך בכונן הקשיח כל עוד אתה זוכר היכן שמרתה אותו כך שתוכל למצוא אותו שוב.

עכשיו עבור לדפדפן:
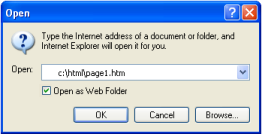
- בתפריט העליון תחת "File" בחר ב-"Open" (CTRL+O).
- בתיבה שתופיע הקש על "Browse" .
- אתר את מסמך ה-HTML שלך והקש על "Open".

עכשיו אתה תראה את התוכן "יש! זהו אתר האינטרנט הראשון שלי" בחלון הדפדפן שלך. מזל טוב!